
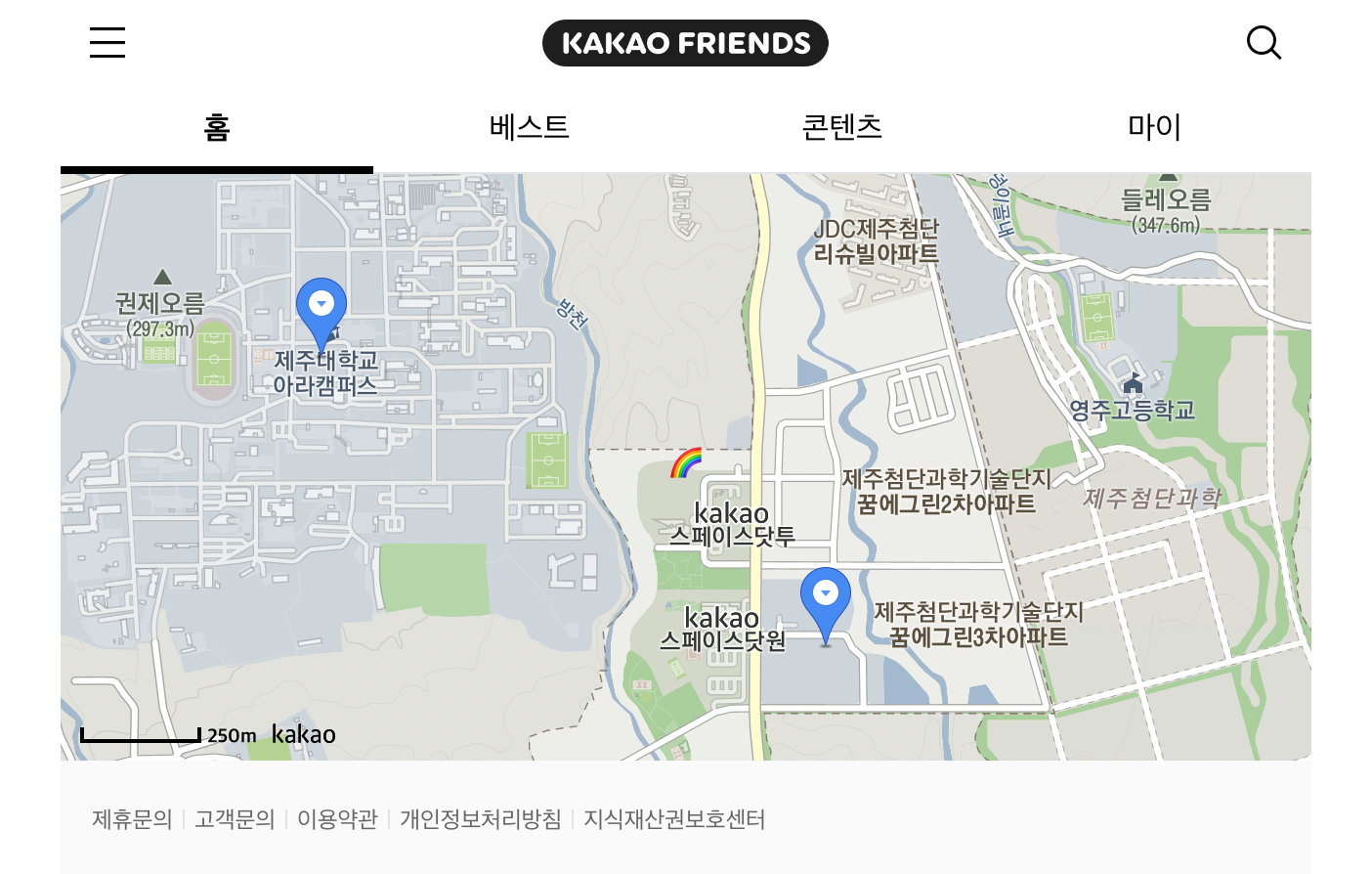
맞춤 마커
const container = document.getElementById('map')
const mainPosition = new window.kakao.maps.LatLng(33.453502, 126.569894)
const options = {
center: mainPosition, // 지도의 중심 좌표
level: 5, // 지도의 레벨(확대, 축소 정도)
}
const content="<div class ="label"><span class="left"></span><span class="center">🌈</span><span class="right"></span></div>"
const mainOverlay = new window.kakao.maps.CustomOverlay({
position: mainPosition, // 위치
content: content, // 태그
})
const map = new window.kakao.maps.Map(container, options)
mainOverlay.setMap(map) // 메인 위치 set
개인 공부를 정리하는 블로그입니다.
잘못된 개념을 게시하지 않도록 주의하지만 오류가 있을 수 있습니다.