– 컴포넌트 코드에서 별도의 상태 관리 코드할수있다.
– 미들웨어를 이용한 다양한 기능 추가
: 강력한 미들웨어 라이브러리(예: redux-saga)
: 미들웨어에서 로컬 저장소에 데이터 저장 및 불러오기
– 서버측 렌더링(SSG)에서 데이터 전달 간소화
: Redux의 status 값은 하나의 객체로 표현 가능 -> 이 하나의 객체만 문자열로 변환하여 서버에서 클라이언트로 전달하면 되므로 매우 편리하다.
– 클라이언트는 받은 문자열을 객체로 변환하여 사용합니다.그냥 해
: 하나의 객체로 관리할 수 있기 때문에 전체 어플리케이션의 상태를 저장하고 조회하는 기능을 클라이언트에서 쉽게 구현할 수 있습니다.
과거 상태를 저장하고 과거 상태로 돌아가는 것도 가능합니다.
– 반응하다 문맥으로 효율적인 생식 가능한

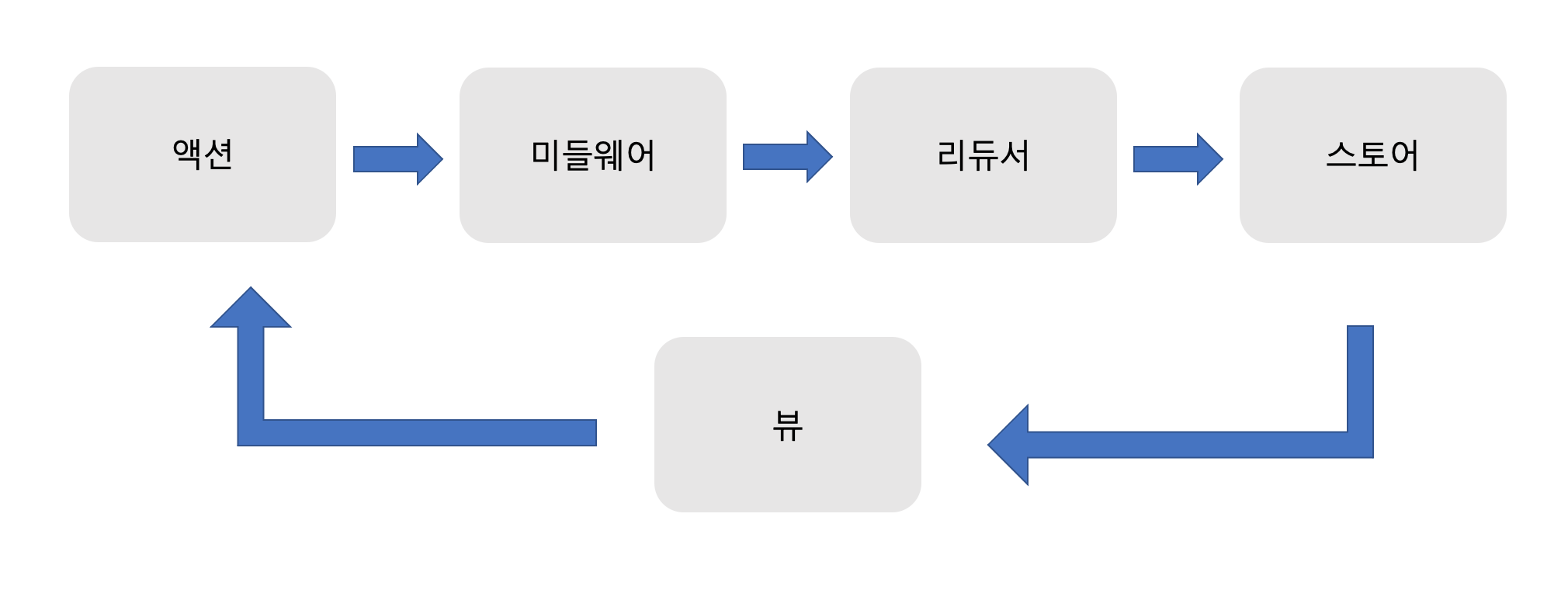
1. 액션(타입 속성을 가진 객체)
디스패치 함수는 액션이 발생했음을 Redux에 알립니다.
액션 식별을 위한 type 속성 값 사용 => 고유해야 함(주로 /와 함께 사용됨)
store.dispatch({ type: 'todo/ADD', title: '영화 보기', priority: 'high' });
store.dispatch({ type: 'todo/REMOVE', id: 123 });
store.dispatch({ type: 'todo/REMOVE_ALL' });
액션 빌더
=> 액션 객체 구조를 일관되게 만들기
=> 일종의 문서 역할을 함
export const ADD = 'todo/ADD';
export const REMOVE = 'todo/REMOVE';
export const REMOVE_ALL = 'todo/REMOVE_ALL';
export function addTodo({ title, priority }) {
return { type: ADD, title, priority };
}
export function removeTodo({ id }) {
return { type: REMOVE, id };
}
export function removeAllTodo() {
return { type: REMOVE_ALL };
}
2. 미들웨어
next()로 다음 미들웨어를 호출하고 그렇지 않으면 Reducer를 호출합니다.
3. 감속기
해당 액션에 의해 상태 값이 어떻게 변경되는지 로직을 담고 있습니다.
출력은 새로운 상태 값입니다.
4. 저장
감속기가 보고한 새 상태 값을 저장합니다.
메모리에 등록된 관찰자(데이터에 관심이 있는 사람)에게 데이터 변경 사항을 알립니다.
( -> 정확히 말하면 데이터가 변경되지 않은 상태에서 액션이 발생하면 액션 처리가 완료되었을 때 반드시 알려준다.
주로 뷰에 알리고 화면 새로 고침 이벤트를 받습니다.)
React 프로그래밍 실기 강의


